A project growth at LumApps
Web application development must go fast and clean. At LumApps, to ensure a good quality of our products, to be sure our entire team collaborates efficiently, we inspect each step of the development process and define guidelines and tools.
To learn more about technologies we use, read our article on GCP & Angular.
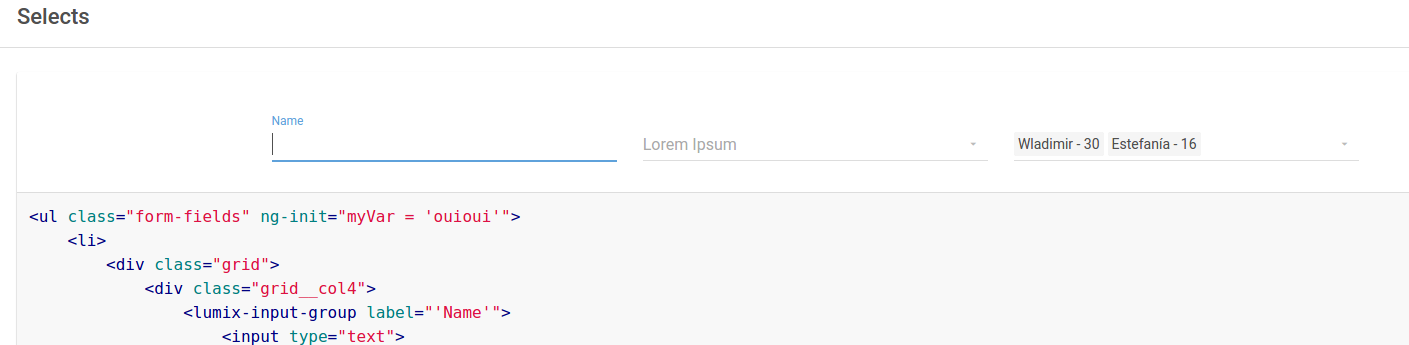
Tools don't do all the job, but having a good toolbox saves your time... and mind.
Choose your work tools
We provide new and efficient machines for our staff. So we each have a Linux or Mac laptop, everyone can choose, and a second large screen: the main workstation is comfortable for the day to day work, but we keep mobility and