With LumSites, design an environment that fits your identity and matches with your organization. Easy-to-use and flexible, you can pick in all the built-in features to customize your digital workplace.
Site global settings
When you create an instance, you can define some simple settings to get a smartness site in only few clicks. Of course they aren’t definitive, you would be able to modify them whenever you want.
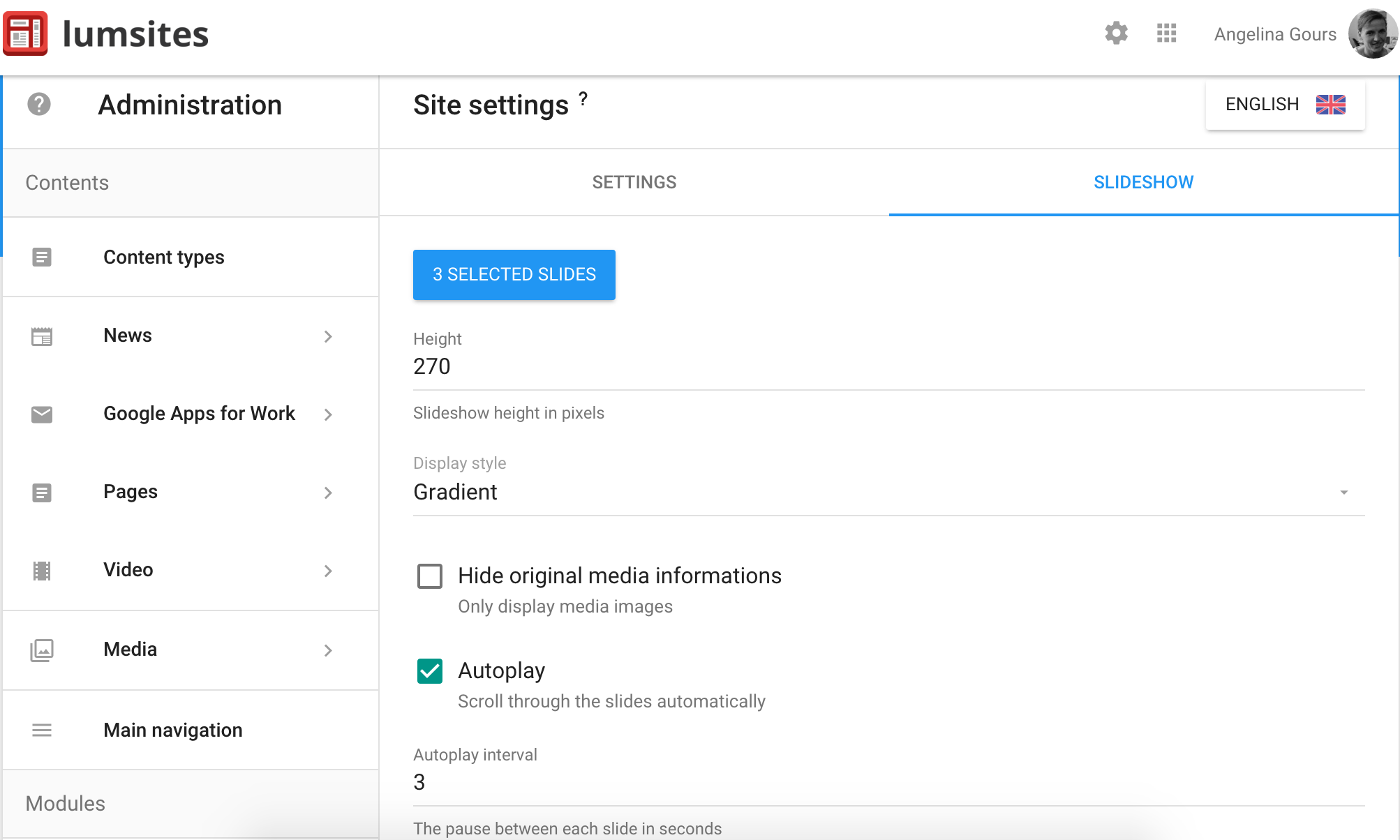
Slideshow
First, you may customize slides displayed on top of each page of your site. It’s really simple:
* Upload from one to several images and organize them in the media picker,
* Add text (title and subtitle) for each image, these data can be hidden if you need to,
* Define your slideshow height (we recommend you 270 pixels),
* Select your display style to make your text more readable thanks to a filter (Overlay, Gradient or Text background),
* Check autoplay if you want to scroll through the slides automatically and enter the interval (pause between each slide).

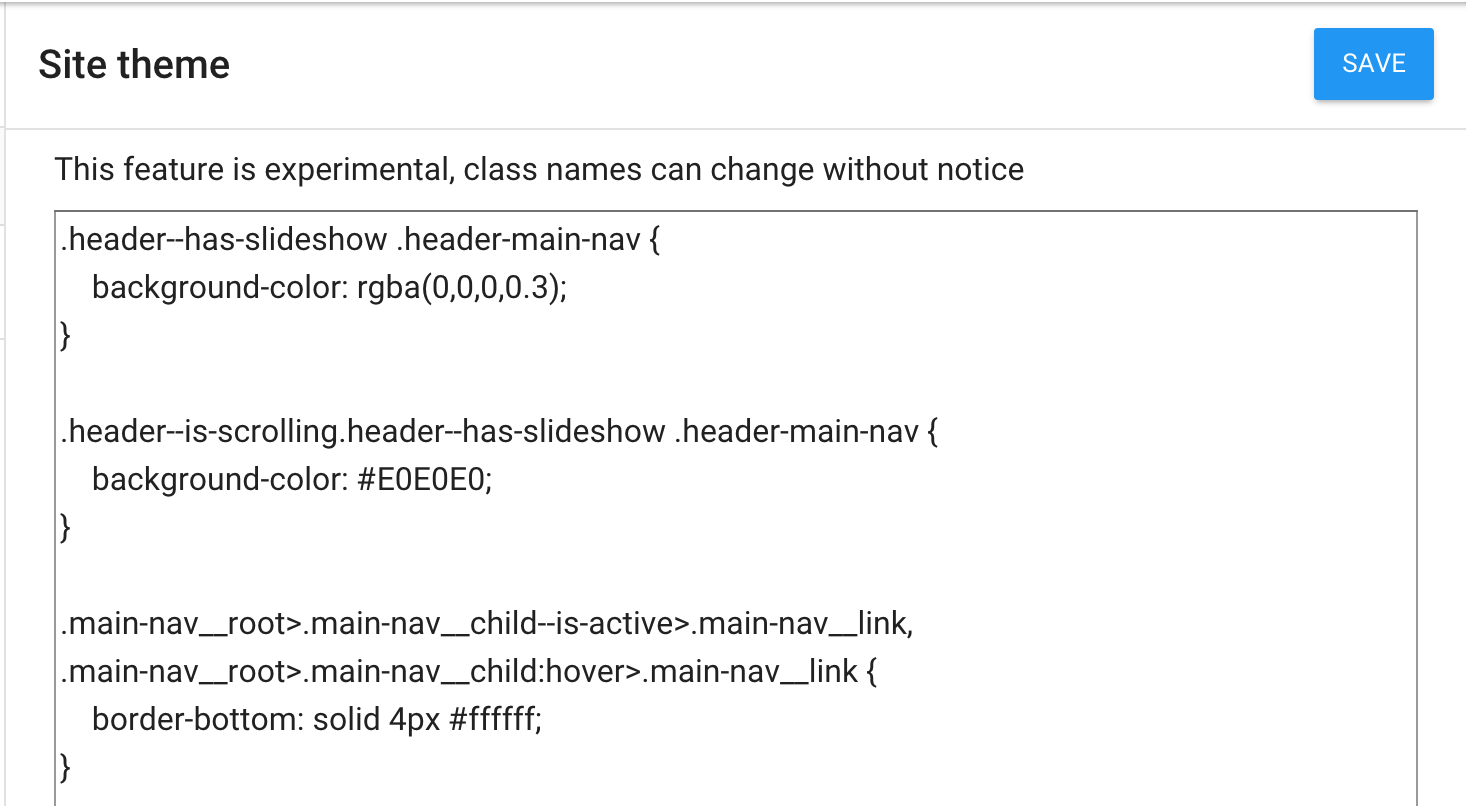
Theme
LumSites default theme is made in Material Design so it offers a high quality interface to provide a great user experience. However, it is possible to customize your theme to fit more with your identity brand. In the site settings, you can add basics CSS rules to change buttons color, header background, navigation appearance, etc.
LumApps can also develop, for its customers, some entire theming including site structure. The themes are hosted on LumSites infrastructure (on Google Cloud Platform) and are made by web designers.
In the next few month, you may be able to pick some site templates and themes to go even faster when you create a new site.

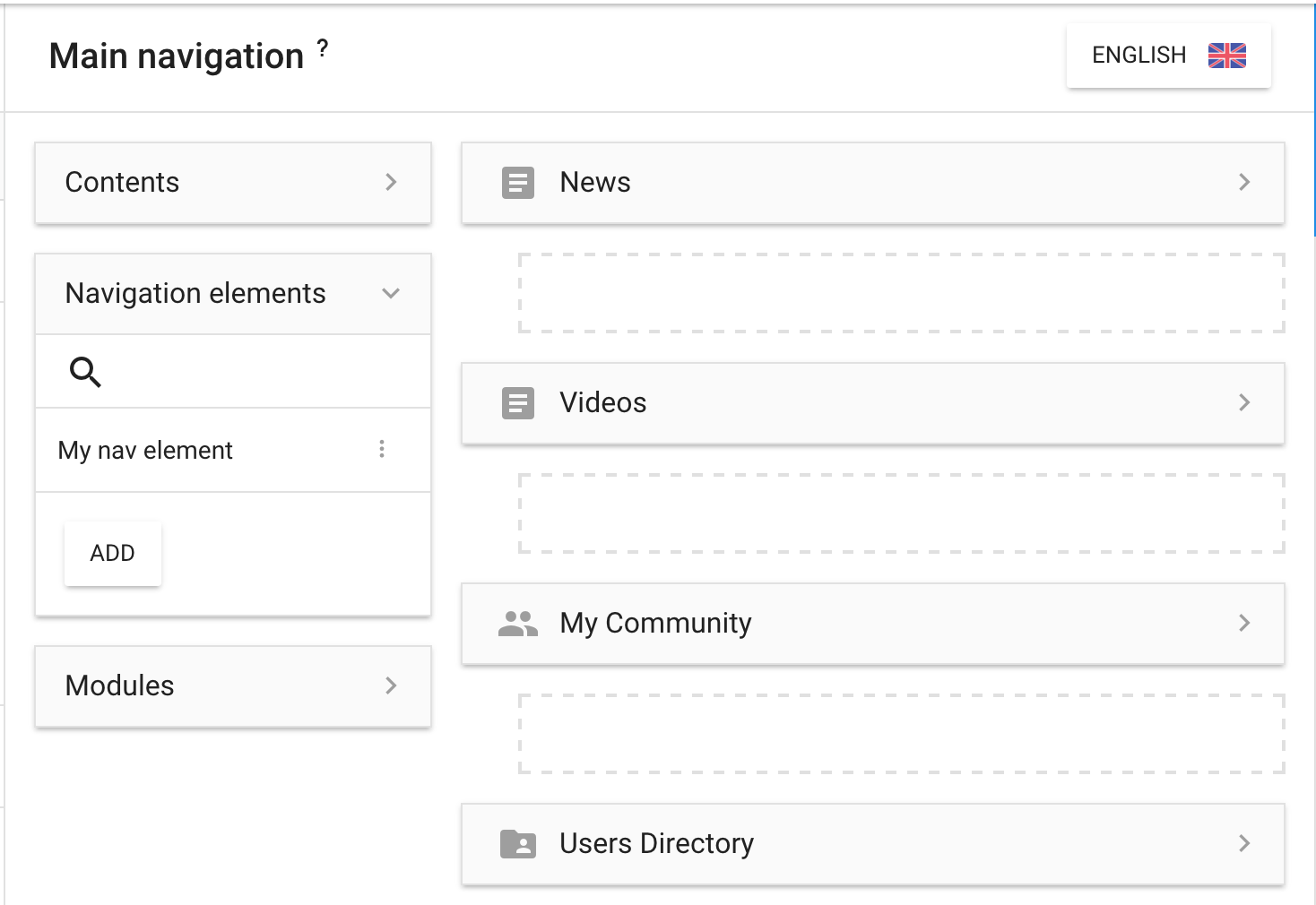
Navigation
One key element of your site design is navigation. You can manage your site main navigation just by drag and drop items (pages, menus, modules) in the settings. The navigation bar displayed on top of every page of your site will change according to user profile. In fact, users can only access content if they have permissions, and it is the same operating mode for navigation elements: you define the visibility of your navigation elements and manage specific navigation for each language.

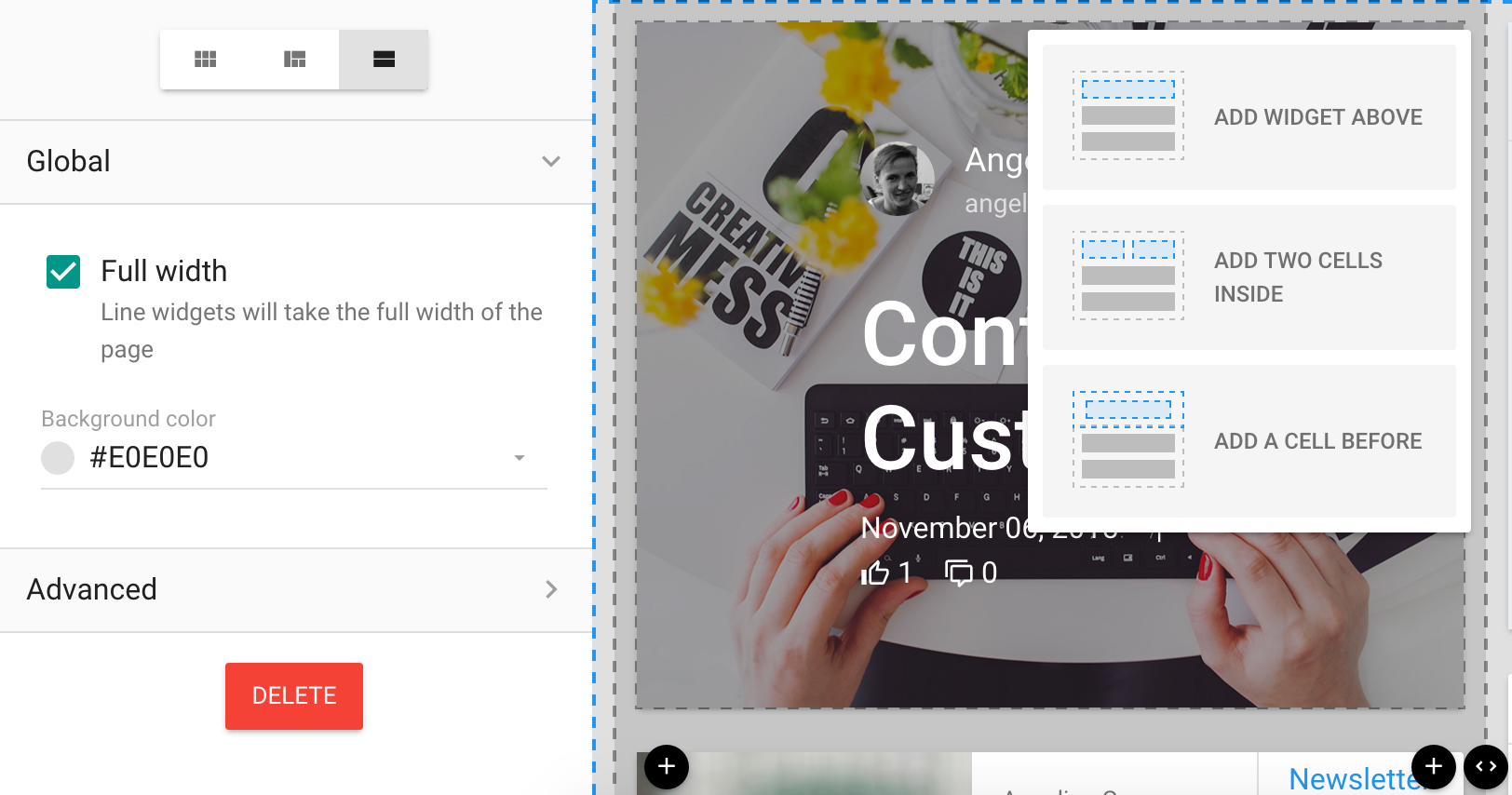
Pages structure
For all of your content, you can design the structure of the page just by drag and drop cells, resize them, add widgets, etc. Very simple and funny user experience.

You organize your page by adding cells just clicking on “+” button or by resizing cells with the “<>” button.

You can add many widgets to display any kind of content: from Google integrated modules to customized html cells.
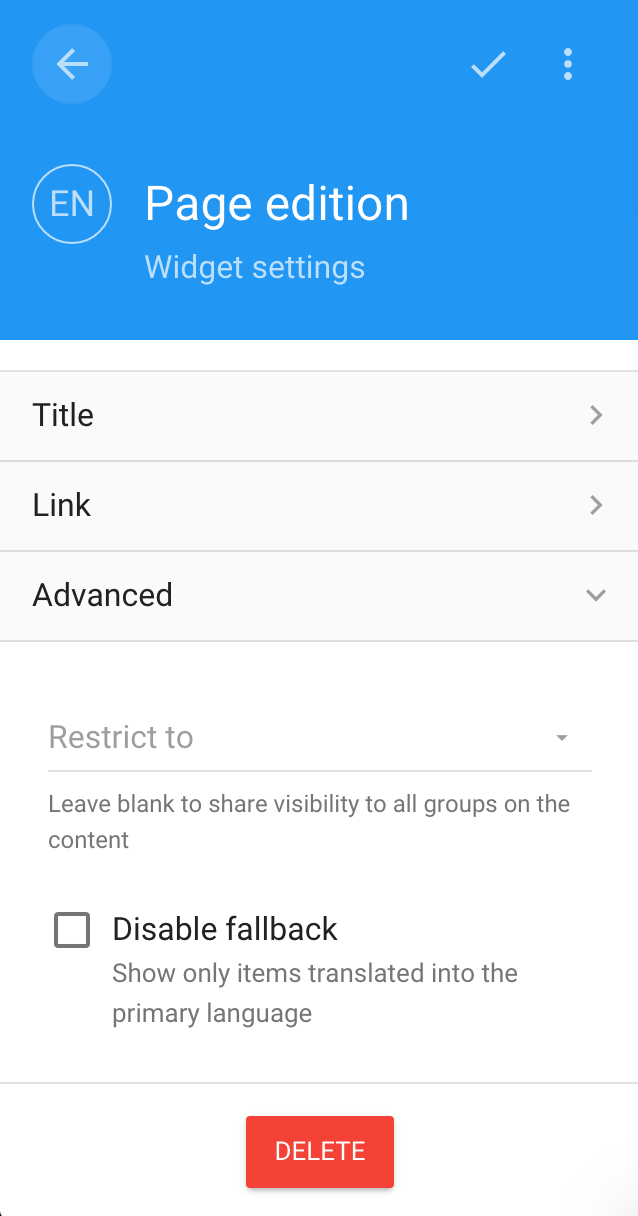
For each widget, you can define settings including an awesome feature to restrict widget visibility to groups of users, so that customization is possible for all content very precisely.
To design pages in LumSites, you don’t have to be a webdesigner: with basic skills you can manage to get the result you have imagined on the paper.
Please stay tuned next week for the Episode 5 of this series on Multi-Lingual in LumSites.
Get LumSites! Free 30-day trial


